WB Designvorlage erstellen
In den beiden vorigen Kapiteln wurde eine 3-spaltige statische Designvorlage basierend auf dem Floattutorial von Maxdesign vorgestellt. Die statischen Inhalte der Datei index.html wurden bereits durch die WB-Templatefunktionen ersetzt. Um daraus eine funktionstüchtige WB-Designvorlage zu erstellen, sind noch folgende Schritte notwendig.
- Schritt 1: Datei index.html umbenennen
- Schritt 2: Datei info.php erstellen
- Schritt 3: Installationspaket erstellen
- Schritt 4: Designvorlage installieren
- Schritt 5: WB-Einstellungen anpassen
Schritt 1: index.html umbenennen
Jedes WebsiteBaker Template muss die beiden Dateien index.php und info.php enthalten. Die Datei index.php enthält das Grundgerüst des Templates (HTML Elemente), sowie die WB-Templatefunktionen (PHP Code), um die Datenbankinhalte anzeigen zu können.
Benenne die im vorigen Abschnitt erstellte index.html Datei (mit den Template Funktionen) in index.php um. Die Dateiendung .php wird benötigt, um den enthaltenen PHP Code ausführen zu können.
Schritt 2: info.php erstellen
Die Datei info.php enthält neben allgemeinen Informationen wie Templatename, Speicherort, Autor, Lizenz und Kurzbeschreibung noch optionale Angaben über zusätzliche Menüs und Inhaltsblöcke. Der Speicherort bzw. das $template_directory darf keine Leerzeichen oder Bindestriche enthalten, nur Unterstriche sind erlaubt als Worttrenner. Erstelle die Textdatei info.php mit einem Texteditor Deiner Wahl und kopiere folgenden Inhalt hinein.
Bitte beachte den PHP Starttag (<?php).
<?php $template_directory = 'mytemplate'; // oder my_template $template_name = '3-spalten CSS'; $template_version = '2.6'; $template_function = 'template'; $template_platform = '2.8.x'; $template_author = 'Christian Sommer'; $template_license = 'GNU GPL'; $template_description = 'WB-Template auf Basis des Tutorials von Maxdesign.'; // Definition der Menüelemente (wenn mehr als 1 Menü verwendet wird) $menu[1] = 'Hauptnavigation'; $menu[2] = 'Unternavigation'; // Definition der Inhaltsblöcke (wenn mehr als 1 Block verwendet wird) $block[1] = 'Hauptinhalt'; $block[2] = 'News';
Schritt 3: Installationspacket erstellen
Unsere erste WB-Designvorlage besteht aus insgesamt drei Dateien:
- index.php: Grundgerüst des Templates (HTML) mit integrierten WB-Templatefunktionen
- screen.css: Layout der Designvorlage (Anordung, Farbe, etc.)
- info.php: Angaben zu Speicherort, Autor, Lizenz, sowie zusätzlichen Menüs und Inhaltsblöcken
Um aus diesen Dateien ein funktionsfähiges Installationspaket für WB zu schnüren, müssen diese drei Dateien zu einem komprimierten Zip-Archiv (*.zip) zusammengefasst werden. Für Windows empfiehlt sich dafür das unter GNU-GPL vertriebene Tool 7-zip .
Benutzer des Betriebssystems Unix/Linux können das Kommandozeilen Tool zip verwenden:
zip mytemplate.zip index.php screen.css info.php
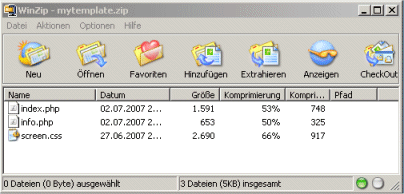
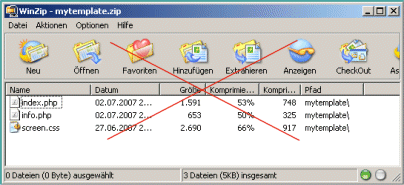
Es ist darauf zu achten, dass das erstellte Ziparchiv nur die drei Dateien, nicht aber die Pfadangaben enthält.

Abbildung 1: Richtiges Zipformat enthält keine Angaben unter Pfad!

Abbildung 2: Falsches Zipformat enthält den übergeordneten Pfad!
Schritt 4: Designvorlage installieren
Wurde die Zipdatei wie in Abbildung 1 erstellt, kann die neue Designvorlage über das Erweiterungen -> Templates -> Template Installieren installiert werden.
Die fertige WB-Designvorlage kann als Ziparchiv heruntergeladen werden.
Schritt 5: WB-Einstellungen anpassen
In der Grundinstallation von WebsiteBaker ist die Funktionen zur Anzeige von zusätzlichen Menüs und Inhaltsblöcken bereits aktiviert. Ändern kann man dies unter:
Mehrere Menüs aktivieren:
Optionen -> Erweiterte Optionen anzeigen -> Mehrere Menüs -> Eingeschaltet/Ausgeschaltet
Mehrere Blöcke aktivieren:
Optionen -> Erweiterte Optionen anzeigen -> Blöcke -> Eingeschaltet/Ausgeschaltet
Neue Designvorlage als Standarddesignvorlage verwenden:
Um WB mitzuteilen, dass das neue Template als Standarddesignvorlage für neue und bestehende Seiten verwendet werden soll, ist noch folgende Einstellung nötig:
Optionen -> Standardeinstellungen -> Template -> 3-spalten CSS
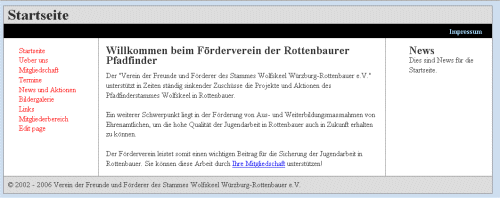
Das Ergebnis unserer Bemühungen sieht dann wie folgt aus.

Abbildung 3: Die fertige WebsiteBaker Designvorlage