HTML Vorlage konvertieren
Jeder, der eine HTML-Seite gestalten kann, kann auch ein WB-Designvorlage erstellen oder ändern. Die dazu notwendigen Schritte werden anhand eines bestehenden 3-spaltigen HTML/CSS Designvorlage erläutert.
- HTML-Vorlage von Maxdesign
- HTML Grundgerüst (index.html)
- Externes Stylesheet (screen.css)
- Weiterführende Links2
Designvorlage von Maxdesign
Die HTML-Vorlage basiert auf dem Float-Tutorial von Maxdesign und verfügt über eine Kopfzeile, 2 Menüleisten, eine Inhalts- und Newsspalte, sowie eine Fusszeile. Die Datei index.html enthält das Grundgerüst des Templates, sowie Text und Links, die Datei screen.css enthält die Formatanweisungen wie Farbe, Ausrichtung und Grösse der verwendeten Elemente. Da es sich um reine Textdateien handelt, genügt ein einfacher Texteditor (z.B. Notepad, nedit, vi) um diese zu erstellen.
Die nachfolgende Beschreibung erklärt die notwendigen Schritte, um ein bestehendes 3-spaltiges CSS Layout in eine WB taugliche Designvorlage zu verwandeln. Grundlegende HTML und CSS Kenntnisse werden vorausgesetzt und nicht weiter erläutert. Dafür gibt es im Internet zahlreiche Beispiele.
HTML Grundgerüst
Das Grundgerüst unseres 3-spaltigen Layouts ist in der Datei index.html gespeichert und besteht lediglich aus HTML tags, Text und Verweisen.
HTML CODE (index.html)
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>3-spaltiges CSS Template mit Kopf- und Fusszeile</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="Kurzbeschreibung der Webseiteninhalte" />
<meta name="keywords" content="Schlüsselwörter,
Schlagwörter" />
<link rel="stylesheet" type="text/css" href="screen.css" />
</head>
<body>
<div id="container">
<div id="banner">
<h1>Webseiten Titel</h1>
</div>
<div id="navigation1">
<ul>
<li><a href="#">Impressum</a></li>
<li><a href="#">Kontakt</a></li>
</ul>
</div>
<div id="navigation2">
<ul>
<li><a href="#">Startseite</a></li>
<li><a href="#">Rubrik 1</a></li>
<li><a href="#">Rubrik 2</a></li>
</ul>
</div>
<div id="news">
<h3>Letzte Meldungen:</h3>
<p>Die neuesten Nachrichten kommen hier hin...</p>
</div>
<div id="inhalt">
<h2>Startseite</h2>
<p>Der Hauptseiteninhalt kommt hier hin...</p>
</div>
<div id="fusszeile">
<p>(c) 2007 C. Sommer,
for the WebsiteBaker.org help project</p>
</div>
</div>
</body>
</html>
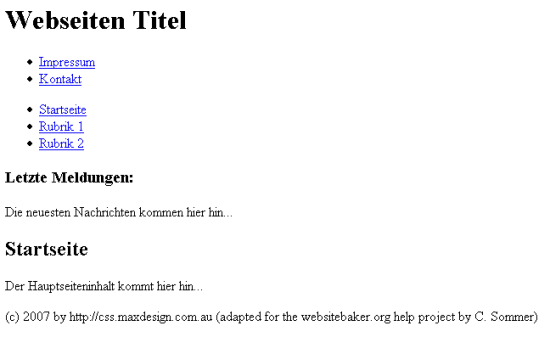
Schaut man sich die index.html ohne die zugehörigen Formatierungen in der Datei screen.css an, sieht das Ergebnis recht entäuschend aus. Alle Elemente werden einfach entsprechend Ihrer Anordung in der Datei index.html nacheinander ausgegeben.

Das Template ohne die externe CSS Datei screen.css
Externe Stylesheet
Die vorige Abbildung ergibt sich, wenn die Datei screen.css fehlt, oder CSS im Browser deaktiviert ist. Die Gestaltung und Anordung der einzelnen Elemente in der index.html Datei übernimmt das externe Stylesheet screen.css.
EXTERNE CSS STYLESHEETS (screen.css)
/** * DESIGN AND LAYOUT TAKEN OVER FROM http://css.maxdesign.com.au/floatutorial * THANKS FOR THAT GREAT TUTORIAL * TEMPLATE TUTORIAL (c) 2007 by C. Sommer (doc) for http://WebsiteBaker.org */ /* DEFINIERTE STARTWERTE FÜR ALLE HTML-ELEMENTE */ * { margin: 0; padding: 0; } /* HELLBLAUER HINTERGRUND FÜR DIE BROWSERSEITE */ html, body { background-color: #CDE; } /**************************************************************** * NACHFOLGENDE DIV TAGS LEGEN DAS AUSSEHEN DER WEBSEITE FEST * BANNER, 2 x NAVIGATION, INHALT MITTE, NEWS RECHTS, FUSSZEILE ****************************************************************/ #container { width: 90%; margin: 10px auto; background-color: #fff; color: #333; border: 1px solid gray; line-height: 130%; } #banner { padding: .5em; background-color: #ddd; border-bottom: 1px solid gray; } #navigation1 { background-color: #000; height: 20px; padding: 5px 0.5em; } #navigation2 { float: left; width: 160px; padding: 1em; } #news { float: right; width: 160px; padding: 1em; } #inhalt { margin-left: 200px; border-left: 1px solid gray; margin-right: 200px; border-right: 1px solid gray; padding: 1em; max-width: 36em; } #fusszeile { clear: both; padding: .5em; color: #333; background-color: #ddd; border-top: 1px solid gray; } /************************************************************************** * NACHFOLGENDE CSS ANWEISUNGEN DIENEN DER FORMATIERUNG DES OBEREN MENÜS * AUSRICHTUNG, KEINE LISTENSYMBOLE, AKTIVE ELEMENTE IN WEISSER SCHRIFT ***************************************************************************/ #navigation1 ul li { display: block; } #navigation1 ul li a { color: #adf; float: right; font-size: 85%; font-weight: 700; text-decoration: none; padding: 0 1em; } #navigation1 ul li a.aktiv,#navigation1 ul li a:hover, #navigation1 ul li a:active { color: #fff; padding: 0 1em; } /************************************************************************** * NACHFOLGENDE CSS ANWEISUNGEN DIENEN DER FORMATIERUNG DES HAUPTMENÜS * KEINE LISTENSYMBOLE, ABSTÄNDE ZU DEN RÄNDERN **************************************************************************/ #navigation2 p, #news p { margin: 0 0 1em 0; } #navigation2 ul li { display: block; } #navigation2 ul li a { color: red; text-decoration: none; padding: 0 1em; } #navigation2 ul li a.aktiv,#navigation2 ul li a:hover, #navigation2 ul li a:active { text-decoration: underline; } #inhalt h2 { margin: 0 0 .5em 0; }
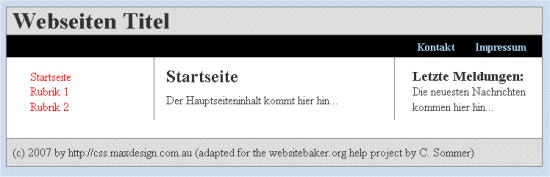
Wird die Datei index.html zusammen mit dem externen Stylesheet screen.css aufgerufen, sieht das Ergebnis wie folgt aus.

Das Template mit eingebundener CSS Datei screen.css
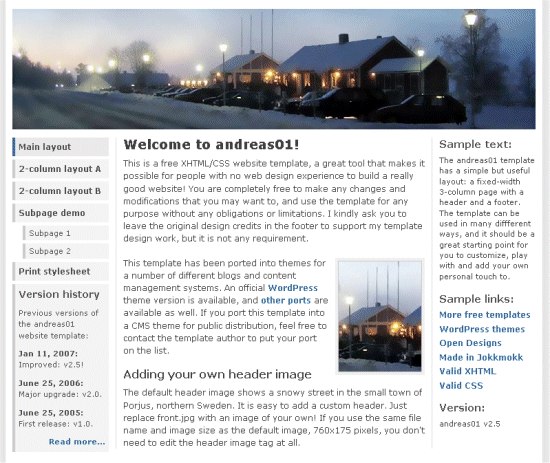
Die Stilanweisungen in der Datei screen.css sorgen dafür, dass die HTML Elemente der Datei index.html ensprechend angeordnet und optisch formatiert werden. Ok, auch dieses Layout ist nicht sonderlich spektakulär, aber wie wäre es mit diesem hier?

Die WebsiteBaker Designvorlage Andreas01 von der Add-ons Seite
Auch dieses Layout basiert auf CSS. Lediglich die Texte und Menüs werden über spezielle WB tags mit Inhalten aus der Datenbank erzeugt. Wie das geht wird im nächsten Kapitel gezeigt.
Weiterführende Links
Da es den Rahmen dieses Tutorial sprengen würde, die Möglichkeiten von CSS und HTML nur annähernd zu erklären und es zu diesen Themen bereits zahlreiche Informationen im Internet und auch in Buchform gibt, seien nachfolgende einige Quellen zum Selbststudium erwähnt. Wer sich ernsthaft mit der Gestaltung von Webseiten beschäftigen will, kommt um diese Pflichtlektüren ohnehin nicht herum.